大家好!本篇為最佳化廣告配置設定教學,將說明若網站無工程師協助編輯主題檔案,該如何用外掛設置廣告定位標籤。
目錄
網站的文章內置在哪裡?
文章內置位於文章頁,文章標題下方開始用<div class="Zi_ad_ar_iR">包覆至文章結束處用 </div>,所以要放置在主題檔案的站長,必須將文章內容完整包覆起來!

安裝外掛 Head, Footer and Post Injections
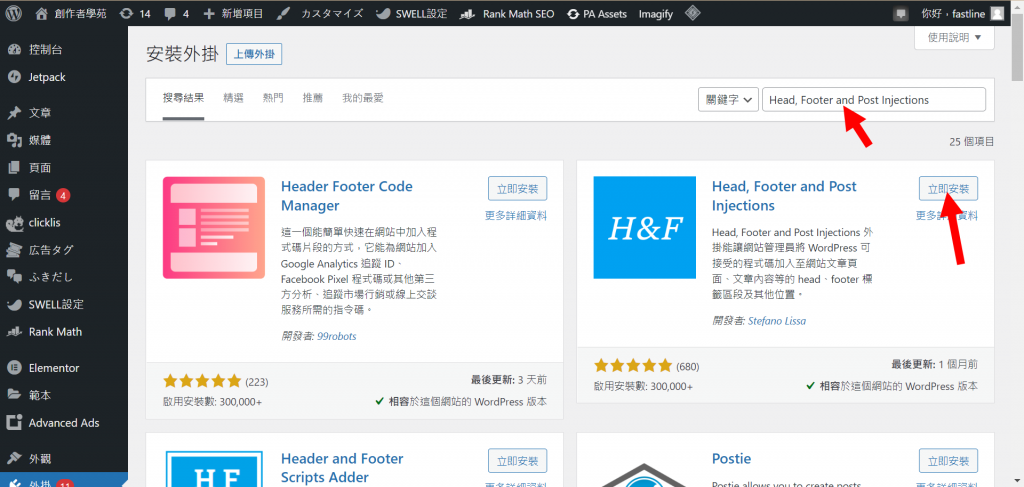
請在安裝外掛頁搜尋『Head, Footer and Post Injections』,選擇立即安裝並啟用。

或至外掛頁下載:
WordPress.org Taiwan 正體中文


Head, Footer and Post Injections
Head, Footer and Post Injections 外掛能讓網站管理員將 WordPress 可接受的程式碼加入至網站頁面、文章內容等的 head、footer 標籤區段及其他位置。
廣告定位標籤設定步驟
STEP
至 Header and Footer 設定頁
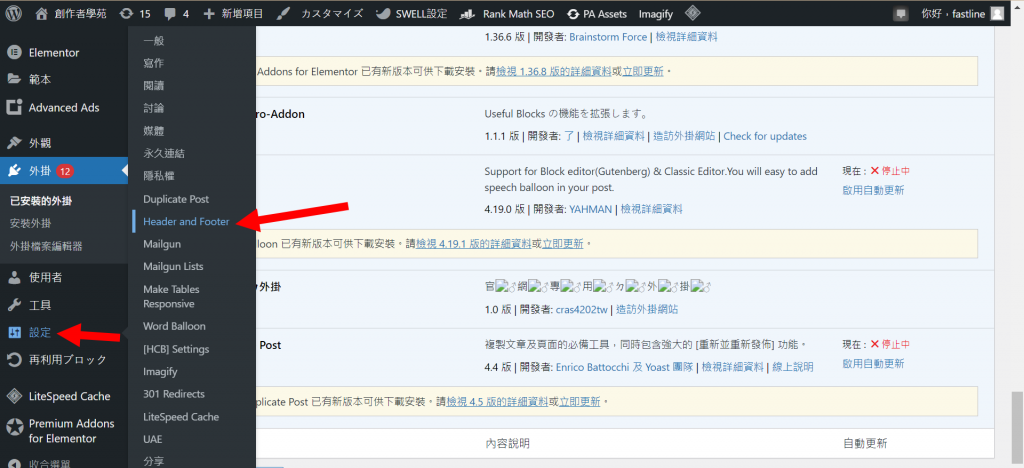
設定 >> Header and Footer。

STEP
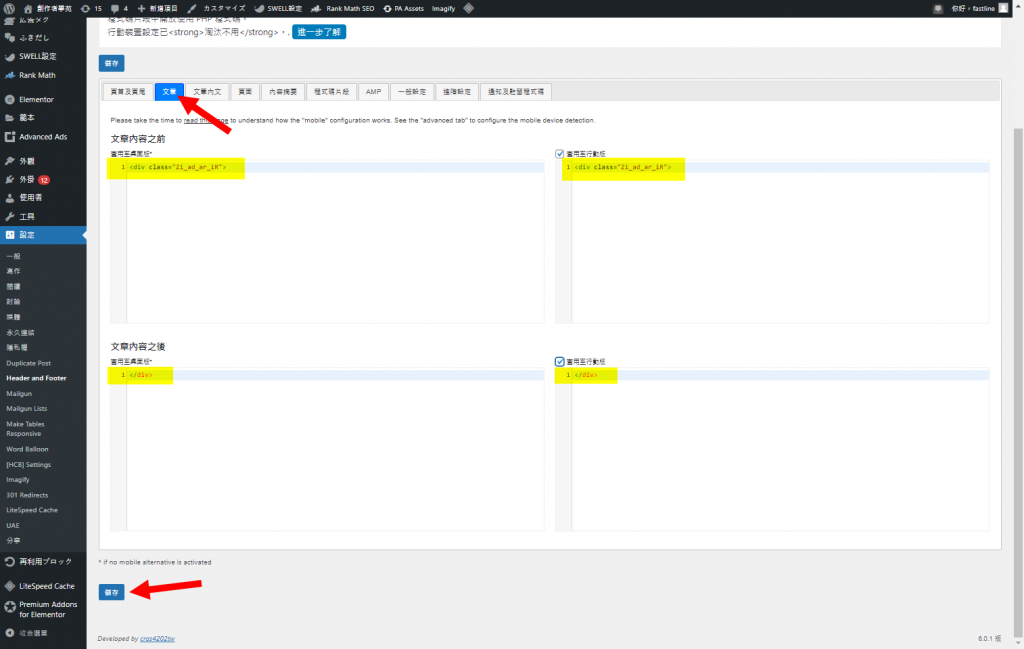
選則『文章』,貼上定位代碼
文章內置開頭:<div class="Zi_ad_ar_iR">
文章內置結尾:</div>

STEP
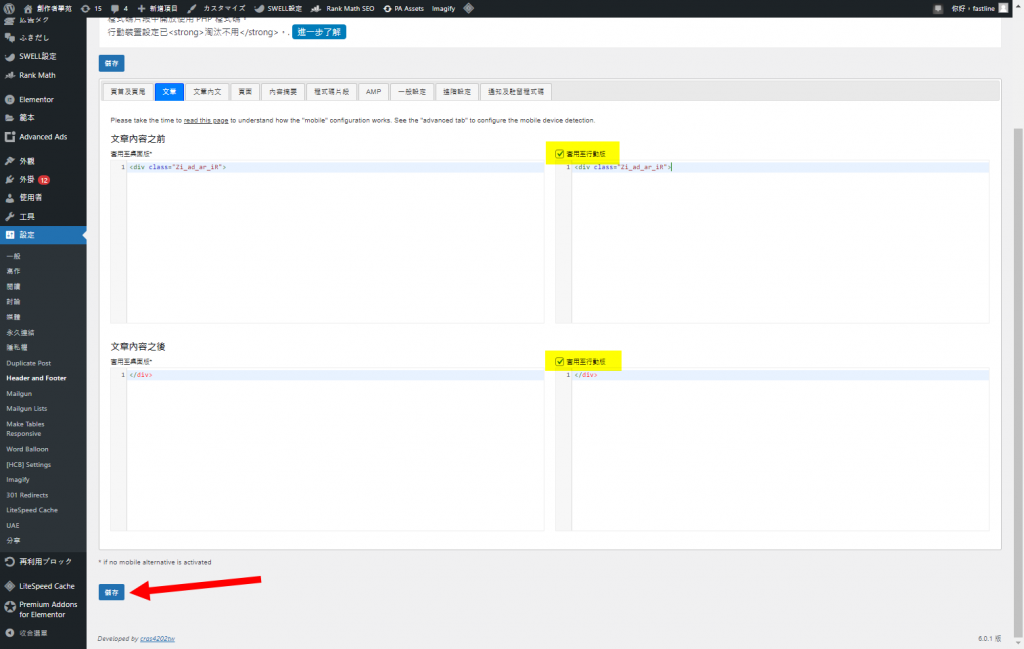
打勾『套用至行動版』
按下儲存。

 Asta
Asta本次教學就到這邊,我們下次見!
