大家好!本篇為最佳化廣告配置設定教學,將說明若網站主題沒有提供小工具位置,或網站無工程師協助編輯主題檔案,該如何用外掛設置廣告定位標籤。
目錄
網站的刊頭與刊尾在哪裡?
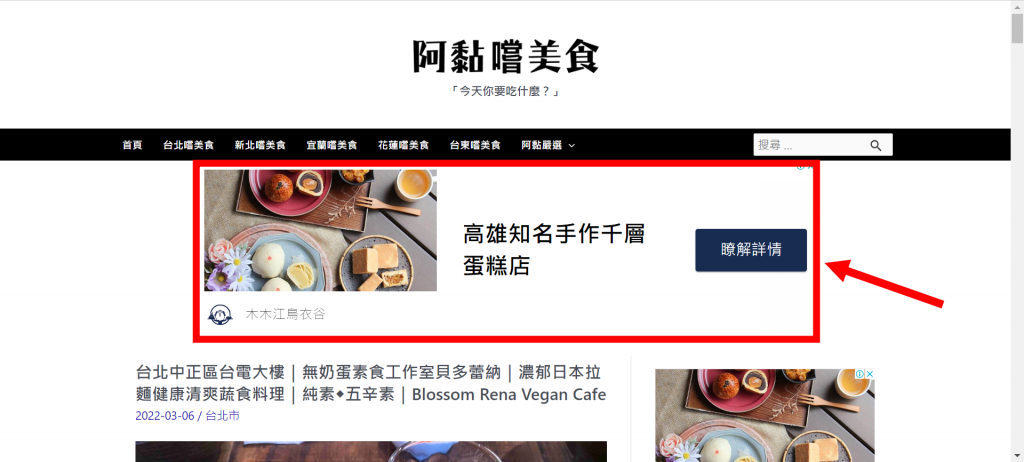
刊頭位於網站第一屏(載入後第一個畫面)
位置主要在 Heater之下或 LOGO與選單附近,以不影響畫面瀏覽為主。

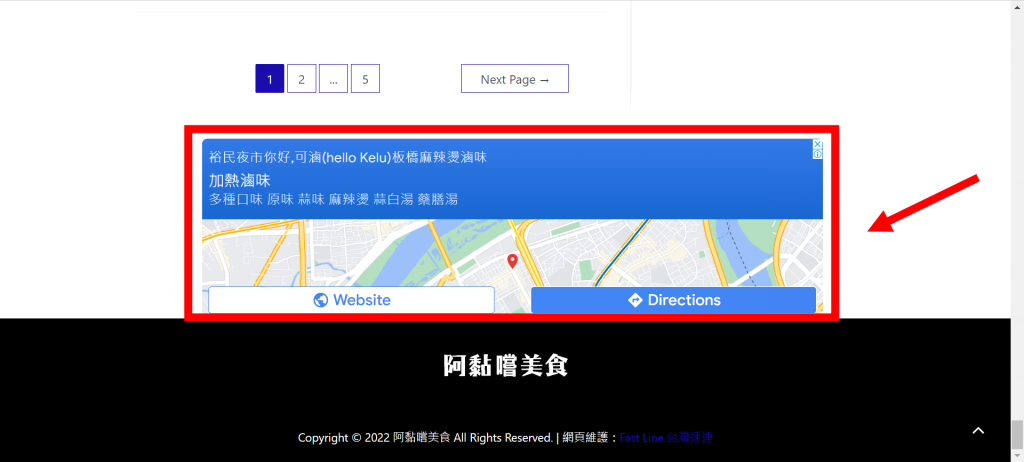
刊尾位於網站最後一屏
位置主要在 Footer之上。

安裝外掛 Ad Inserter – Ad Manager & AdSense Ads
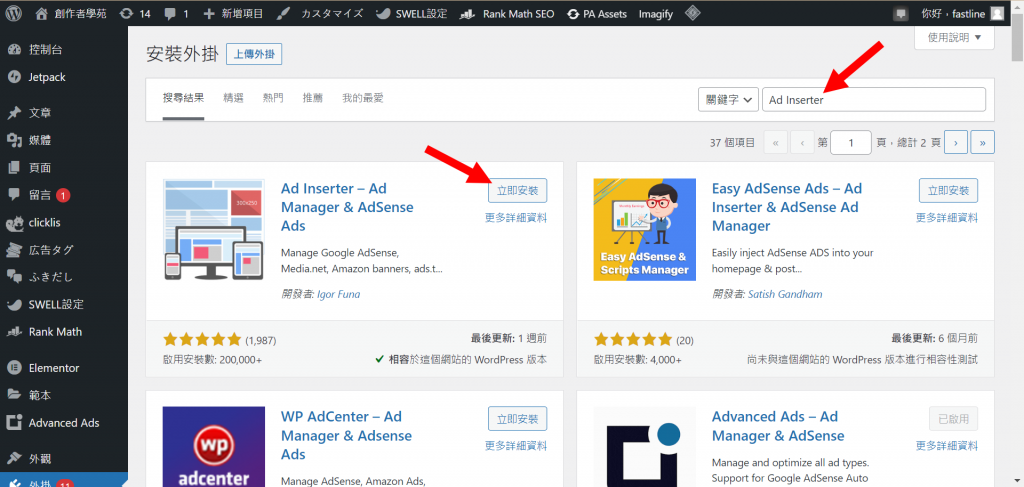
請在安裝外掛頁搜尋『Ad Inserter』,選擇立即安裝並啟用。

或至外掛頁下載:
WordPress.org Taiwan 正體中文


Ad Inserter – 廣告管理程式及 AdSense 廣告
Manage Google AdSense ads, Amazon banners, ad rotation, sticky widgets, AMP ads, DFP, ads.txt, tracking, header and footer code, PHP code
廣告定位標籤設定步驟
STEP
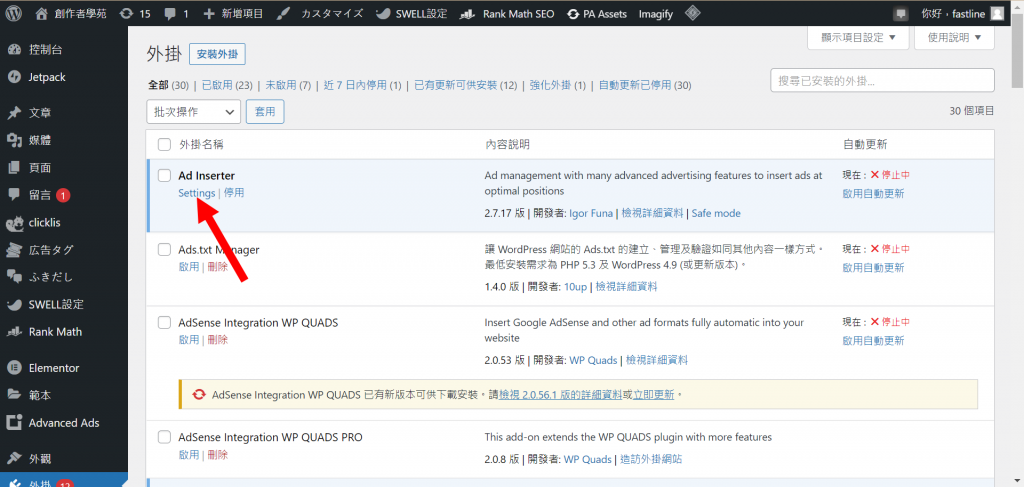
至 Ad Inserter 設定頁
設定 >> Ad Inserter 。

STEP
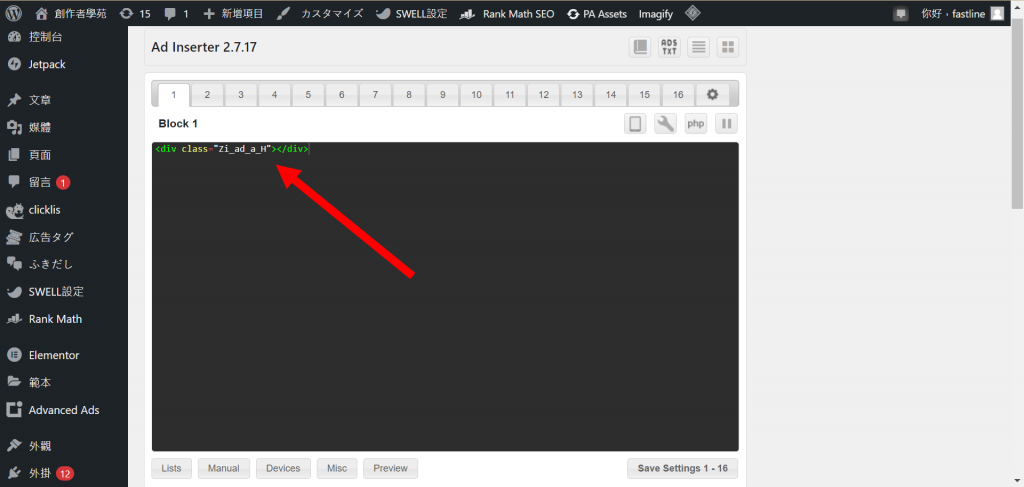
至第一個標籤,貼上刊頭定位標籤
刊頭代碼:<div class="Zi_ad_a_H"></div>。

STEP
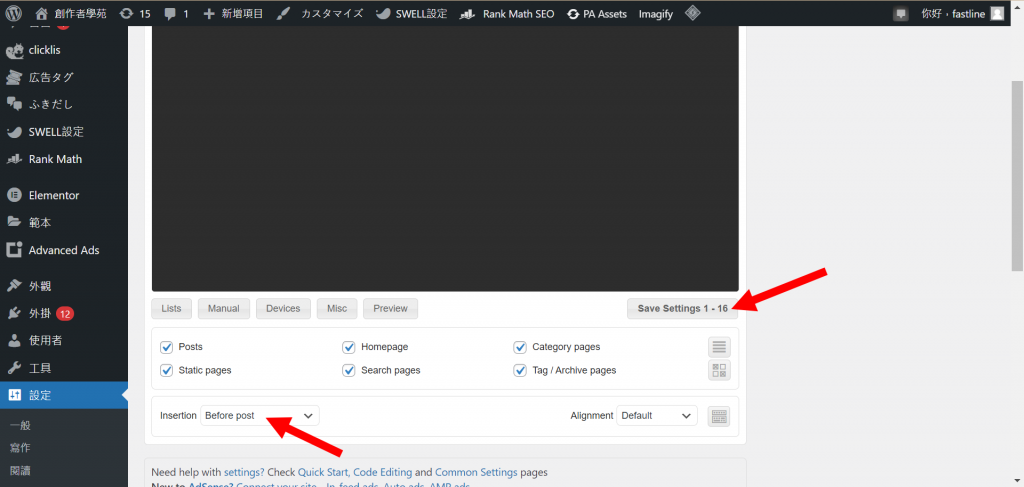
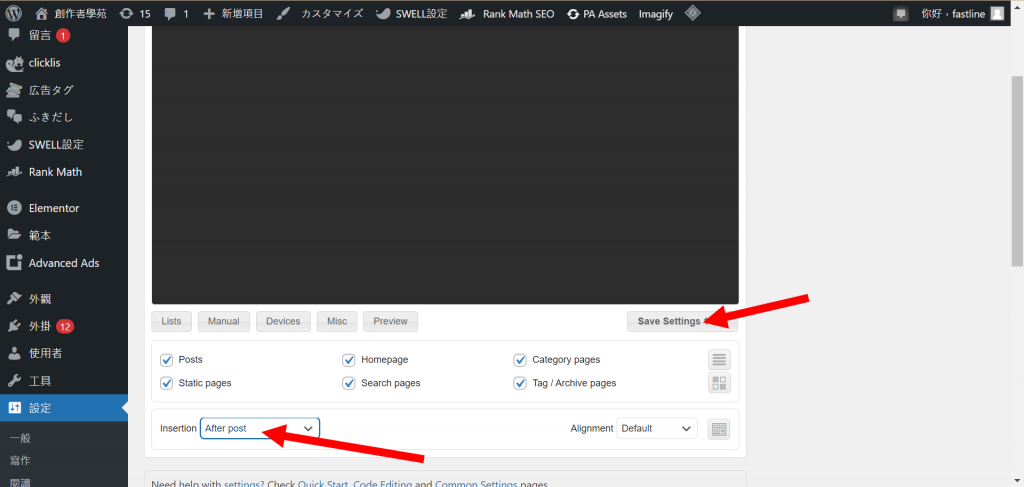
打勾要顯示頁面,Insertion 選擇 Before post
按『Save Settings』儲存。

STEP
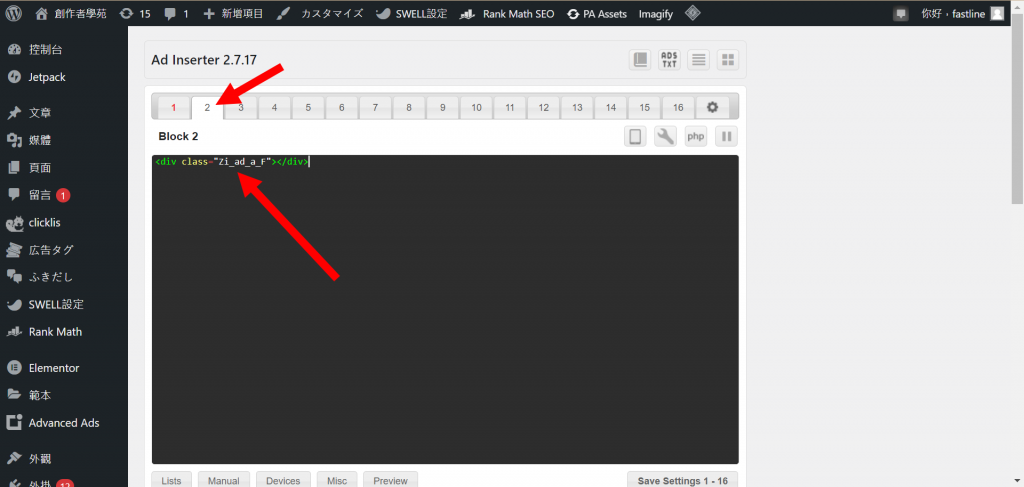
至第二個標籤,貼上刊尾定位標籤
刊尾代碼:<div class="Zi_ad_a_F"></div>

STEP
打勾要顯示頁面,Insertion 選擇 After post
按『Save Settings』儲存。

 Asta
Asta本次教學就到這邊,我們下次見!
